Postaram się opisać jak tworzy efekty rastrowe w Illustratorze - przynajmniej jak zacząć, potem będziecie eksperymentować sami
i na pewno znajdziecie mnóstwo ciekawych rozwiązań. Nie jest to niemożliwe, ani nawet trudne. Dodatkowo, chcę Wam pokazać jak można zaplanować layout strony i łatwo edytować wiele obiektów (zmieniać łatwo kolory, transparencję, itp.). W tym tutorialu opiszę co możemy robić z tłem. Następne będą o siatce layoutu i tworzeniu tzw. "smaczków". Illustrator daje nam wiele możliwośći tworzenia efektów rastrowych. Jest to napewno nieco trudniejsze niż w Photoshopie, ale tylko na początku. |
Dlaczego trudniejsze? Wymaga od nas zmiany myślenia o tych efektach. Działa trochę jak krzyżówki (podobno aby utrzymać umysł w dobrej kondycji do emerytury trzeba ich dużo rozwiązywać, więć się przyda).
W Ai musimy planować - jeśli chcemy osiągnąć jakiś efekt musimy pomyśleć jakich obiektów do tego użyć. Z czasem, jest
to już łatwe oraz mamy dużo własnych rozwiązań. Pokażę Wam też jak oszczędzać czas poprzez zapisywanie biblioteki symboli - efektów rastrowych takich jak soft lightowe obiekty, cienie, itp. Wielu z nich będziecie zapewne używać wiele razy w różnych projektach - nie ma najmniejszego sensu tworzyć ich za każdym razem od nowa. Pamiętajmy, że dobra praca jest mądra
i efektywna - nie ciężka i pracochłonna, a dobry designer,
to leniwy designer:)
|
Każdy z nas pracuje inaczej i każdy widzi swój projekt
w głowie w inny sposób. Najlepiej jest znaleźć swój, najlepszy sposób na ogarnianie całości. Ja zwykle widzę kolory, styl projektu, niekoniecznie umiejscowienie poszczególnych elementów. Jeśli projektujemy wg mockupu - ok, pewne elementy mają znajdować się w odpowiednim miejscu. Ale jeżeli mamy wolną rękę możemy poszaleć. |
A jakoś lepiej projektuje mi się, jesli mam już ustawione tło, jakie będzie na stronie. Widzę wszystko inaczej. Takie więc rozwiązanie proponuję.
Proponuję, tak jak pisałam w pierwszej części tutorialu, otworzyć nowy dokument, ustawić prowadnice, lub siatkę, utworzyć odpowiednie warstwy. |
Będę pracować na zaprojektowanej przeze mnie jakiś czas temu stronie, którą zamieściłam poniżej.
 |
|
Chcę, aby moje tło miało fakturę papieru, więc umieszczam zdjęcie takiego papieru. Zdjęcie ma wymiary inne niż mój artbord, więc dostosowuję wielkość (zwyczajnie je rozciągam, nie zważając na proporcje - to tło i i tak nie będzie widać takiego rozciągnięcia).
|
Można łatwo dostosować teksturę do wielkości artbordu -
po umieszczeniu, mając zaznaczony obiekt wpisujemy w oknie "Transformacja" pożądane wymiary obiektu. |
 |
|
Możemy również stworzyć prostokąt o wymiarach artbordu,
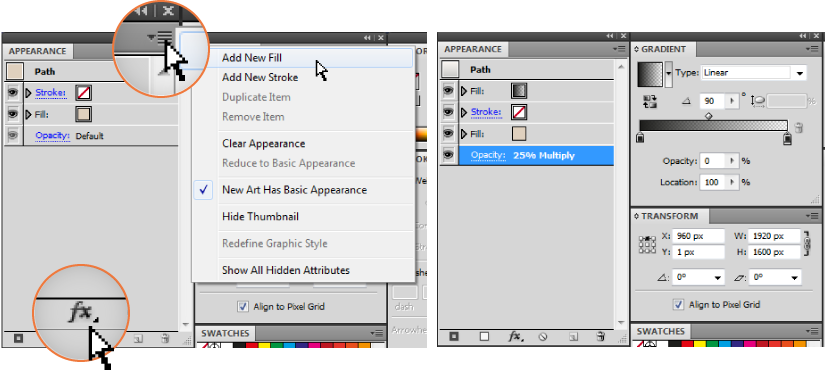
a następnie nadać mu kolor, gradient i dodatkowe efekty. Aby to zrobić, zaznaczamy prostokąt, a następnie w oknie "Wygląd" dodajemy wypełnienie. Aby oprócz koloru i gradientu dodać efekty należy kliknąć na ikonkę "fx" na dole okna. |
Radzę popróbować i pobawić się możliwościami Illustratora.
A jeśli macie jakieś wątpliwości, niezmiennie odsyłam do pomocy Adobe. Praktycznie zawsze znajdziecie tam to, czego szukacie. Nieraz szybciej niż na forach internetowych. Informacje są wiarygodne, a czytanie tutoriali tam zawartych uczy Was programu i sprawia, że pracujecie szybciej i efektywniej. |
 |
|
Bardzo łatwe jest również tworzenie wzorków, lub wykorzystanie już istniejących. Aby skorzystać z dostępnych w Illustratorze wzorków należy włączyć okno "Wzorki" i wybrać to, co nas interesuje.
|
Jeśli chcecie dowiedzieć się jak tworzyć własne wzorki, możecie poczekać na mój tutorial, który ukaże się niedługo lub odwiedzić pomoc Adobe. Pod tym linkiem znajdziecie tutorial Adobe na ten temat.
|
 |
|
Jeśli wybierzemy już wzorek, który spełni nasze oczekiwania możemy zmienić jego transparencję, kolor, nadać mu efekty. Wszystko to robimy podobnie jak w przypadku każdego innego obiektu, czyli korzystamy z okna "Wygląd".
|
Możemy także zmienić kolory naszego wzorka używając opcji ponownego kolorowania. Należy zaznaczyć interesujący nas wzorek, lub obiekt który chcemy pokolorować, a potem wejść w okno kolorowania (grafika poniżej). Jest to bardzo szybka metoda zmiany kolorów, zwłaszcza w bardzo złożonych obiektach.
|
  |
|
Używając opcji kolorowania możemy osiągnąć bardzo ciekawe efekty bardzo szybko. Możemy ustawić sobie ilość kolorów, które mają się pojawiać na naszym wzorku jak i wartości tych kolorów. Wybieramy także w jaki sposób kolory mają się zmieniać.
|
Więcej informacji o tym oknie i jego możliwościach znajdziecie pod tym linkiem.
|
 |
|
wtorek, 21 sierpnia 2012
Jak zaprojektować stronę www tylko w Illustratorze? Cz. 2: Tła oraz podstawowe elementy strony + efekty rastrowe
Subskrybuj:
Komentarze do posta (Atom)


Brak komentarzy:
Prześlij komentarz